
현재 버전의 GIF 형식 (89a) 에 따르면 지연(Delay) 값을 설정할 수 있습니다. 이 값은 0 (지연 없음) 에서 0xffff (대략 10분) 까지 설정할 수 있습니다.
https://www.matthewflickinger.com/lab/whatsinagif/bits_and_bytes.asp
만약 지연 값이 0이면 어떻게 될까요?
공식 문서에서는 직접 언급하진 않지만, 다음과 같이 답변합니다.
https://www.w3.org/Graphics/GIF/spec-gif89a.txt
- GIF 파일이 디코더 될 때 각 프레임은 딜레이 없이 처리되어야 합니다.
(8. The Decoder 중 Process each graphic in the Data Stream in sequence, without delays other than those specified in the control information) - 딜레이 값은 0이 아닐 때만 사용됩니다.
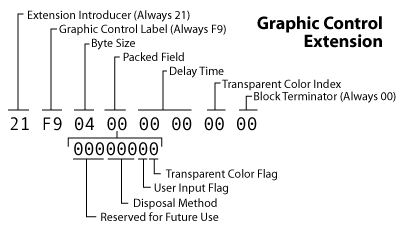
(23. Graphic Control Extension 중 Delay Time – If not 0)
지연이 0인 이미지 프레임은 이전 87a GIF 형식이 작동하는 방식과 마찬가지로 이전 이미지 프레임 데이터와 결합되어야 함을 의미합니다. GIF의 모든 이미지 프레임에 지연이 0이면 결과는 모든 이미지 프레임의 데이터가 결합된 정적인 이미지가 됩니다.
이는 ‘움직이는 부분’만 저장한 프레임을 넣어 GIF의 크기를 줄일 수 있습니다.
아래 이미지는 지연이 0으로 설정된 빨간색 사각형이 있는 GIF 입니다.
일반적인 브라우저에서는 빨간색 사각형이 보이지 않습니다.
이 GIF 는 실제로 다음과 같이 렌더링됩니다. 지연이 0으로 된 빨간색 사각형은 렌더링 할 때 다음과 같이 보여집니다.
문제는 무엇일까요?
근본적인 문제는 아무도 지연이 0인 GIF를 지원하지 않습니다. 다르게 말하면 GIF 스펙대로 렌더링을 수행하고 있지 않습니다.
- QT소스코드의 일부
최소 10의 지연을 사용하며 app 과 xserver 의 부하를 줄입니다
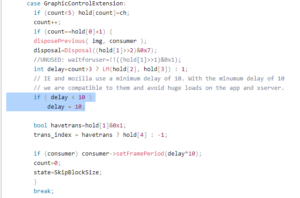
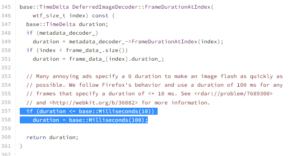
- 크롬 소스코드의 일부
많은 광고들이 빨리 깜빡이게 하기 위해 지속 시간을 0으로 만든다. 우리는 Firefox의 동작을 따르고 10ms 이하인 프레임에 대해 100ms의 딜레이를 허용합니다.
이 항목을 포함하여 정리를 하자면
- Qt 는 CPU 부하를 방지하기 위해
- Chromium 은 빠른 속도로 깜빡이는 광고에 대응하기 위해
- Firefox 는 사양을 준수하지 않은 GIF 를 지원하고 CPU 부하를 방지하기 위해
지연이 0으로 되어 있는 GIF의 지연 시간을 임의로 수정합니다.
브라우저의 소스코드는 다음 링크에서 확인할 수 있습니다.
- 크롬: https://source.chromium.org/chromium/chromium/src/+/refs/tags/98.0.4754.1:third_party/blink/renderer/platform/graphics/deferred_image_decoder.cc;l=353
- 파이어폭스: https://searchfox.org/mozilla-central/source/image/FrameTimeout.h#54 , https://hg.mozilla.org/mozilla-central/file/0b122f0b6fcfda45606c4ee6166436201578f167/image/FrameAnimator.cpp
- Qt: https://github.com/qt/qtbase/blob/6.2.2/src/plugins/imageformats/gif/qgifhandler.cpp#L661
- 오페라: https://github.com/proninyaroslav/opera-presto/blob/master/modules/img/src/imagedecodergif.cpp#L282
결론은
아무도 GIF 사양에 맞게 렌더링 하지 않으며, 앞으로는 사양에 맞춰야 합니다.
소스코드를 보면 지연시간이 0~1(00ms~10ms)를 2(20ms)로 설정하는 것이 아닌 10(100ms)로 설정합니다. 따라서 지금은 지연 시간을 1(10ms) 대신 2(20ms) 으로 설정하면 GIF 가 가장 빠르게 실행됩니다.
GIF 사양에 맞춰 렌더링을 한다면 다음과 같은 장점이 있습니다.
- GIF 애니메이션의 단일 프레임에서 256 개 이상의 색상 지원
- 빠른 GIF 지원 (10ms)
- GIF 압축 개선
- 작은 지연값에 대한 혼란 방지
이 글은 다음 링크의 축약/번역본임을 알립니다.
https://www.biphelps.com/blog/The-Fastest-GIF-Does-Not-Exist